Introduction: The Intersection of Security and Performance in Web Development
In the fast-paced digital landscape, securing your website and optimizing its performance are not just best practices; they’re essential for user satisfaction and search engine visibility. This guide explores the synergy between website security and performance, focusing on the pivotal role of Core Web Vitals in achieving both objectives.
Understanding Core Web Vitals: The Key to Page Rendering Success
Core Web Vitals are a set of metrics introduced by Google that measure the user experience on a website. These metrics revolve around three essential aspects:
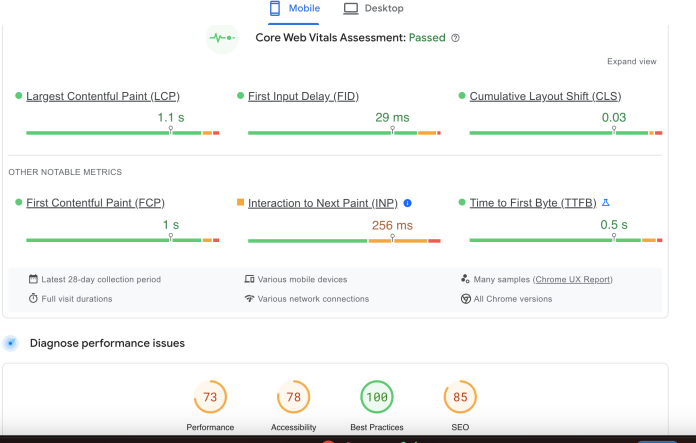
- Largest Contentful Paint (LCP):
- Measures the time it takes for the largest content element on the page to become visible.
- Aim for an LCP of under 2.5 seconds for optimal user experience.
- First Input Delay (FID):
- Evaluates the responsiveness of a website by measuring the delay between a user’s interaction (click, tap) and the browser’s response.
- Target an FID of less than 100 milliseconds for an interactive and smooth user experience.
- Cumulative Layout Shift (CLS):
- Quantifies the visual stability of a page by measuring the unexpected layout shifts during the loading process.
- A good CLS score is less than 0.1, ensuring a stable and frustration-free browsing experience.
The Impact of Core Web Vitals on Search Engine Rankings: Unveiling the Connection
Google has incorporated Core Web Vitals into its search algorithm, making them a crucial factor in determining a website’s ranking. Websites that provide a seamless and efficient user experience, as measured by these metrics, are more likely to rank higher in search engine results. This connection underscores the importance of optimizing your website for Core Web Vitals to enhance both user satisfaction and search engine visibility.
Factors Affecting Page Rendering: Beyond Core Web Vitals
While Core Web Vitals play a pivotal role in page rendering, other factors contribute to the overall performance of a website. Understanding and optimizing these elements are integral to achieving a well-rounded and high-performing web presence.
- Server Response Time:
- Ensure quick server response times by optimizing server configurations, minimizing unnecessary requests, and utilizing content delivery networks (CDNs).
- Browser Caching:
- Leverage browser caching to store static resources locally on the user’s device, reducing load times for subsequent visits.
- Image Optimization:
- Compress and optimize images to reduce their file size without compromising quality, leading to faster load times.
- Minification of CSS, JavaScript, and HTML:
- Remove unnecessary characters and spaces from code files to reduce their size, facilitating quicker downloads and rendering.
- Mobile Responsiveness:
- Design and optimize your website for mobile devices, considering different screen sizes and ensuring a seamless experience across platforms.
Optimizing Website Performance: A Step-by-Step Guide
- Conduct a Website Performance Audit:
- Use tools like Google PageSpeed Insights and Lighthouse to identify areas for improvement.
- Prioritize Core Web Vitals:
- Address issues related to LCP, FID, and CLS to enhance user experience and positively impact search engine rankings.
- Implement Browser Caching:
- Set optimal expiration dates for static resources to reduce server load and improve page load times.
- Optimize Images:
- Compress images, use responsive image formats, and implement lazy loading to minimize image-related performance bottlenecks.
- Minify CSS, JavaScript, and HTML:
- Streamline code files by removing unnecessary characters, leading to faster download and rendering times.
- Utilize Content Delivery Networks (CDNs):
- Distribute website content across multiple servers globally to reduce latency and improve load times for users worldwide.
- Enable GZIP Compression:
- Compress web page elements before transmitting them to users, reducing file sizes and accelerating page rendering.
Securing Your Website: Best Practices and Considerations
- SSL Encryption:
- Implement Secure Socket Layer (SSL) encryption to ensure that data transmitted between the user and your website is secure.
- Regular Security Audits:
- Conduct routine security audits to identify vulnerabilities and address potential threats promptly.
- Update Software and Plugins:
- Keep all website software, plugins, and CMS platforms up to date to patch security vulnerabilities.
- Strong Authentication Measures:
- Enforce robust password policies and implement multi-factor authentication to enhance account security.
- Firewalls and Intrusion Detection Systems (IDS):
- Deploy firewalls and IDS to monitor and prevent unauthorized access, protecting your website from potential threats.
Conclusion: Crafting a Secure and High-Performing Web Presence
In the ever-evolving landscape of web development, the symbiosis of security and performance is paramount. By understanding and optimizing Core Web Vitals alongside other critical factors influencing page rendering, you not only enhance the user experience but also fortify your website against potential threats. This comprehensive guide empowers you to navigate the intricacies of website security and performance tuning, ensuring a resilient and high-performing web presence.