In the rapidly evolving world of web and mobile application development, ensuring that your architecture can handle complex requirements is crucial. One of the architectural patterns that has gained prominence is the Backend for Frontend (BFF). This article will explore why there’s a need for a BFF, how it compares to Load Balancers and API Gateways, and provide insights into leveraging these components for an optimized tech solution.
Understanding Load Balancer vs API Gateway vs Backend for Frontend
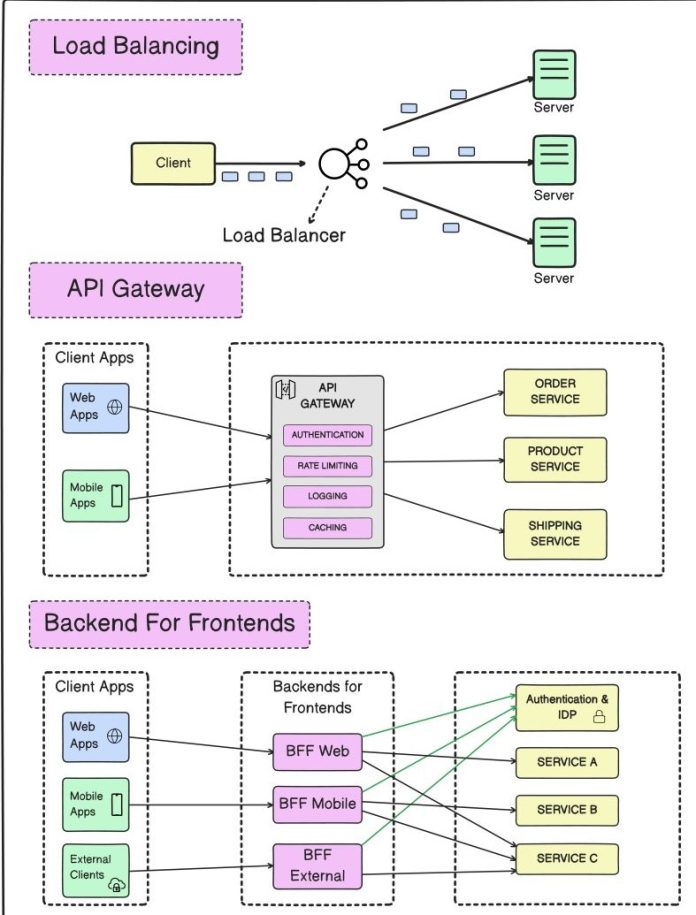
Load Balancer
Function: A Load Balancer distributes incoming network traffic across multiple servers to ensure no single server becomes overwhelmed, improving responsiveness and availability.
Key Features:
- Traffic Distribution: Spreads requests across multiple servers.
- High Availability: Ensures that applications remain available even if one or more servers fail.
- Scalability: Helps in scaling applications horizontally by adding more servers.
API Gateway
Function: An API Gateway acts as a single entry point for all client requests, routing them to appropriate backend services while handling tasks like request authentication, rate limiting, and logging.
Key Features:
- Single Entry Point: Manages all API traffic, simplifying client interactions.
- Request Routing: Routes requests to the correct backend service.
- Security and Management: Provides features like authentication, rate limiting, and monitoring.
Backend for Frontend (BFF)
Function: A BFF is a dedicated backend service designed specifically to serve the needs of a particular frontend (e.g., web, mobile, desktop). It aggregates data from multiple microservices and formats it to meet the frontend’s requirements.
Key Features:
- Frontend-Specific APIs: Tailors API responses to the specific needs of each frontend.
- Data Aggregation: Combines data from various sources into a single, coherent response.
- Simplified Frontend Logic: Moves complex business logic from the frontend to the backend.
Why is There a Need for a BFF?
1. Separation of Concerns
A BFF helps in maintaining a clear separation between frontend and backend responsibilities. By having a dedicated backend for each frontend, developers can tailor API responses to meet the specific needs of their applications, leading to cleaner and more maintainable code.
2. Performance Optimization
- Reduced Latency: By aggregating data from multiple sources, the BFF can provide a single response, reducing the number of network requests the frontend needs to make.
- Optimized Payloads: The BFF ensures that the frontend receives only the necessary data, minimizing bandwidth usage and improving load times.
3. Enhanced Security
- Centralized Security: Implementing security measures like authentication and authorization in the BFF ensures consistent enforcement across different clients.
- Abstracted Backend Services: The BFF hides the complexity and internal structure of backend services, adding an extra layer of security.
4. Flexibility and Maintainability
- Independent Evolution: Frontend and backend teams can work independently. Changes in backend services can be managed within the BFF without impacting the frontends directly.
- Simplified Client Updates: Different frontends can have their own BFFs, allowing updates and changes to be handled without affecting other clients.
5. Consistency and Reuse
- Uniform Data Handling: A BFF can enforce consistent data formats and error handling, ensuring a uniform experience across different frontends.
- Shared Business Logic: Common logic needed by multiple frontends can be centralized in the BFF, promoting code reuse and reducing duplication.
6. Improved Developer Productivity
- Focused Development: Developers can focus on their respective areas (frontend or backend) without worrying about the other side’s complexities.
- Faster Iterations: Changes and new features can be rolled out faster as the frontend can rely on the BFF to handle backend intricacies.
How to Use a BFF in Your Architecture
Step 1: Identify Frontend Requirements
Understand the specific needs of each frontend application. This includes the type of data required, the format, and the frequency of requests.
Step 2: Design Tailored APIs
Develop APIs within the BFF that cater specifically to the needs of the frontend. Ensure these APIs aggregate data from necessary microservices and format it appropriately.
Step 3: Implement Data Aggregation
Set up the BFF to gather and combine data from multiple backend services. This may involve calling various APIs, processing the data, and returning a consolidated response.
Step 4: Enhance Security
Implement security features such as authentication, authorization, and input validation within the BFF. This ensures that all requests are properly vetted before reaching the backend services.
Step 5: Optimize for Performance
Focus on reducing latency and optimizing payloads. Use techniques like caching frequently accessed data, minimizing the size of responses, and ensuring efficient data processing.
Step 6: Maintain Flexibility
Allow the BFF to evolve independently of both the frontend and the backend services. This ensures that updates can be made with minimal disruption to the overall system.
Conclusion
A Backend for Frontend (BFF) architecture is essential for modern web and mobile applications due to its ability to optimize performance, enhance security, and improve maintainability. By providing tailored APIs for each frontend, a BFF simplifies the complexity of frontend-backend interactions, allowing developers to focus on creating seamless user experiences. Understanding the differences between Load Balancers, API Gateways, and BFFs, and effectively leveraging each component, can significantly enhance your application’s architecture and performance.
By integrating a BFF into your tech solution, you can ensure that your application is robust, scalable, and secure, providing an optimal experience for your users.